テクノロジー
2024年11月21日Chromeとは

Chromeは、現在、全世界で圧倒的に利用者の使用シェアの高いブラウザで、Googleが提供しています。Chromeは、Webアクセスのためのさまざまな機能の他、外国語翻訳など他のブラウザにはない機能を備えています。
開発者にとって便利な検証用ツール(デベロッパーツール)も充実し、長期にわたってその信頼性を維持し続けているブラウザといえます。また、開発現場でも多くのエンジニアが使用しているブラウザなので、ノウハウなども共有しやすいメリットがあります。
目次
著者プロフィール
ゴール
Chromeとはどのようなブラウザなのか
Chromeのインストール方法
デベロッパーツールとはなにか
Elements
Network
Chromeをデフォルトのブラウザにする
まとめ
公式ドキュメント・参考情報
著者プロフィール
IT分野における教育の先駆者として、多くのエンジニアを育成するプログラミングスクールの運営、Web開発やAI研修を行なっています。幅広いレベルの受講生に対して実践的なスキルを提供。生徒の成長を第一に考え、効果的で魅力的な教育プログラムの設計に情熱を注いでいます。
ゴール
- Chromeでブラウジングができる
- デベロッパーツールの開き方や機能について理解する
Chromeとはどのようなブラウザなのか
Chromeは、現在、全世界で圧倒的に利用者の使用シェアの高いブラウザで、Googleが提供しています。Chromeは、Webアクセスのためのさまざまな機能の他、外国語翻訳など他のブラウザにはない機能を備えています。
開発者にとって便利な検証用ツール(デベロッパーツール)も充実し、長期にわたってその信頼性を維持し続けているブラウザといえます。また、開発現場でも多くのエンジニアが使用しているブラウザなので、ノウハウなども共有しやすいメリットがあります。
代表的なブラウザには、Chrome 以外に Safari、Firefox、Edge などがあります。その主な違いを次の表で明示します。なお、Internet Explorerについては開発が事実上終了しているため省略しています。
| Chrome | Safari | Firefox | Edge | |
|---|---|---|---|---|
| 開発元 | Apple | Mozilla | Microsoft | |
| シェア※ | 63.5% | 19.2% | 4.0% | 3.0% |
| 動作の軽快さ | 〇 | 〇 | △ | △ |
| 拡張機能 | 〇 | 〇 | 〇 | 〇 |
※ 数値は2020年11月現在。 出典: StatCounter
拡張機能は一概に優劣の差はつけられませんが、Chromeが持っている外国語翻訳機能は、利用者にとって、極めて便利なツールになっています。おそらく、あなたが学習を進める中で、ネット検索をし、英語のサイトを参照するケースが多々あります。そのときにChromeを使用していると翻訳が即可能になります。
Chromeのインストール方法
学習を進めていく上で、ブラウザの違いによる影響を受けないよう本コースではChromeを使うこととします。
Chromeがインストールされていない場合は、以下の方法でインストールしてください。
公式ドキュメントのChromeインストール方法に記載されている、「MacにChromeをインストールする」もしくは「WindowsにChromeをインストールする」に沿って実行してください。
インストール終了後、GoogleのWebサイト に接続し、正しく表示されるかを確認してください。
デベロッパーツールとはなにか
デベロッパーツールは、Webデザイナーや Webアプリケーションの開発者のために用意されている開発支援のためのツールです。
このツールを利用するためには、以下の3通りの方法があります。
1. Chrome画面上でマウスを右クリックし、メニューから「検証」を選択する
2. ショートカットキー操作
- Windowsの場合:Ctrl + Shift + I
- macOSの場合:Cmd + Opt + I
3. メニュー操作
- Windowsの場合:「Google Chromeの設定」->「その他のツール」->「デベロッパーツール」
- macOSの場合:「表示」->「開発/管理」->「デベロッパーツール」
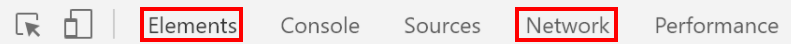
画面の右上に表示されているタブを選択することで、さまざまな機能を検証することができます。
ここでは、特に有用な次の2つのタグについて説明します。
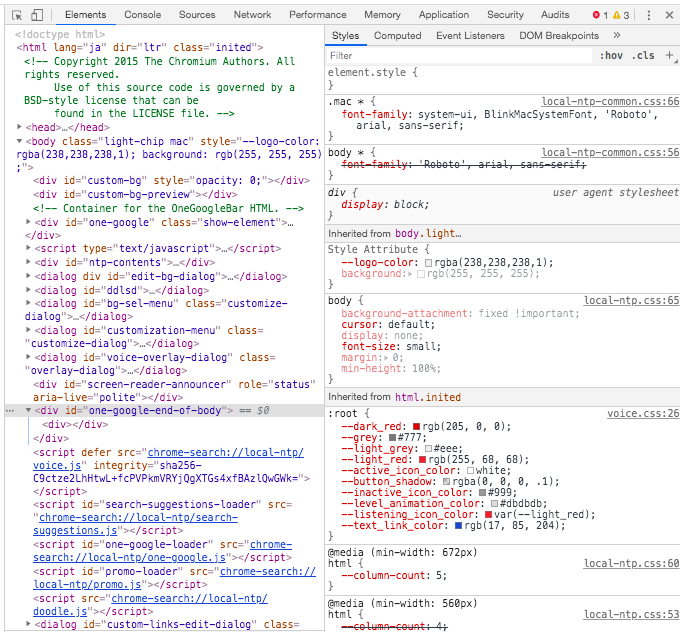
Elements
Elementsのタブでは、ブラウザの画面を構成するHTMLの各タグ要素やデザインを指示するCSSの設定内容を確認できます。
さらに、デベロッパーツール上でCSS(画面構成のサイズやデザイン)を試験的に変更することができます。これにより「画像サイズを少し大きくするとどうなるか」「この文字を赤色にするとどのようなイメージになるのか」といった確認が可能となります。
Network
Networkのタブでは、クライアント〜サーバ間でやりとりされる、HTTPリクエストやHTTPレスポンスの詳細が確認できます。サーバに対して、どのようなURLとHTTPメソッドが送られているのかが可視化できますので、Webアプリケーションの学習においても必須の機能です。
公式ドキュメントChromeデベロッパーツールもぜひ目を通しておいてください。
Chromeをデフォルトのブラウザにする
今後の開発では、デベロッパーツールを使って表示の確認をしていきます。
しかし、デフォルトのブラウザはWindowsの場合はEdge、MacOSではSafariになっていることが多いため、作成したファイルを表示しようとするとEdgeやSafariで表示されてしまいます。
素早くデベロッパーツールを使った確認をするため、デフォルトのブラウザをChromeに設定しておきましょう。
Windowsの場合
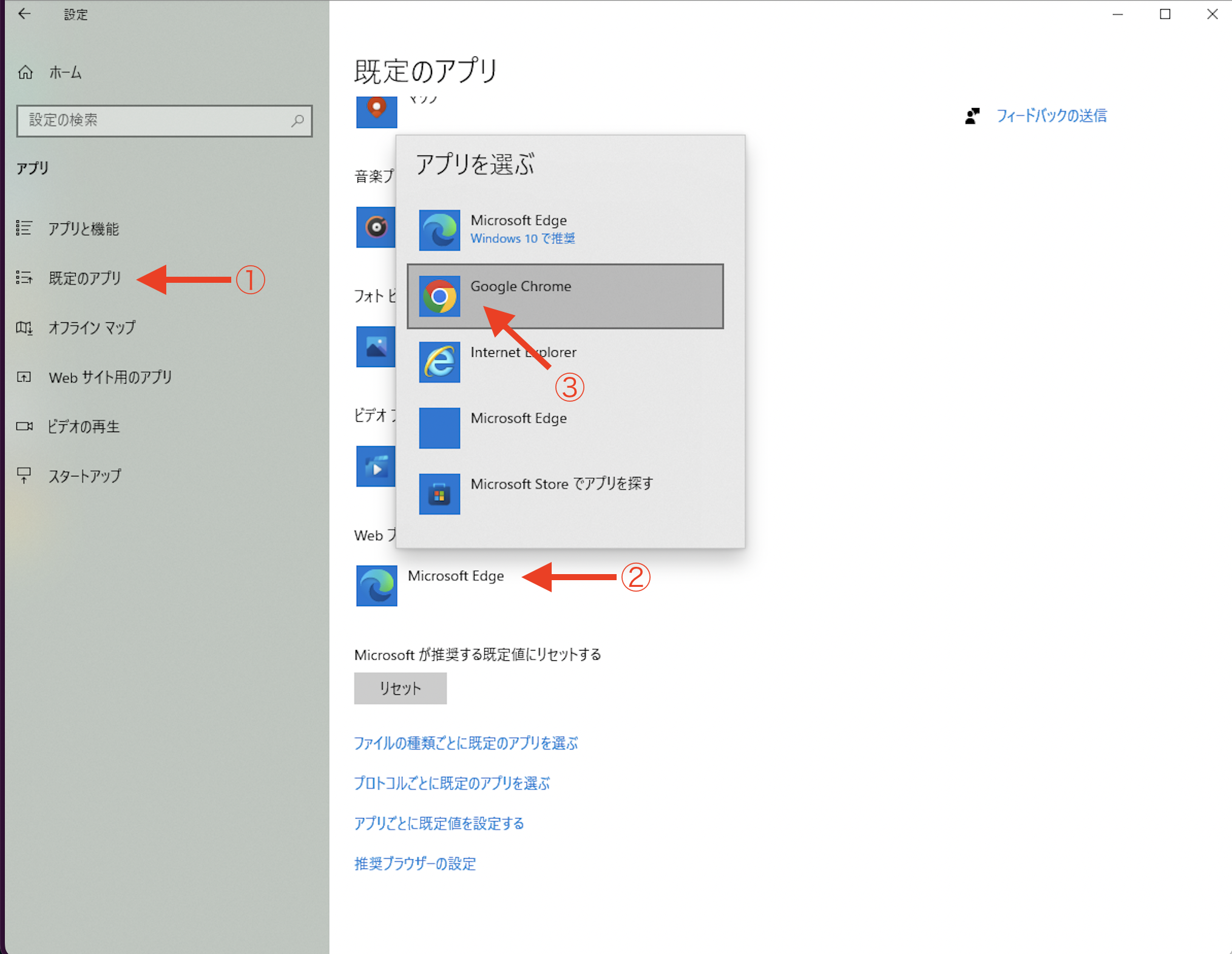
- 画面左下のWindowsロゴ(スタートボタン) > 設定 > アプリを選択
- 以下のように既存のアプリでWebブラウザーをGoogle Chromeに変更
これで、デフォルトのブラウザがChromeに変更されました。
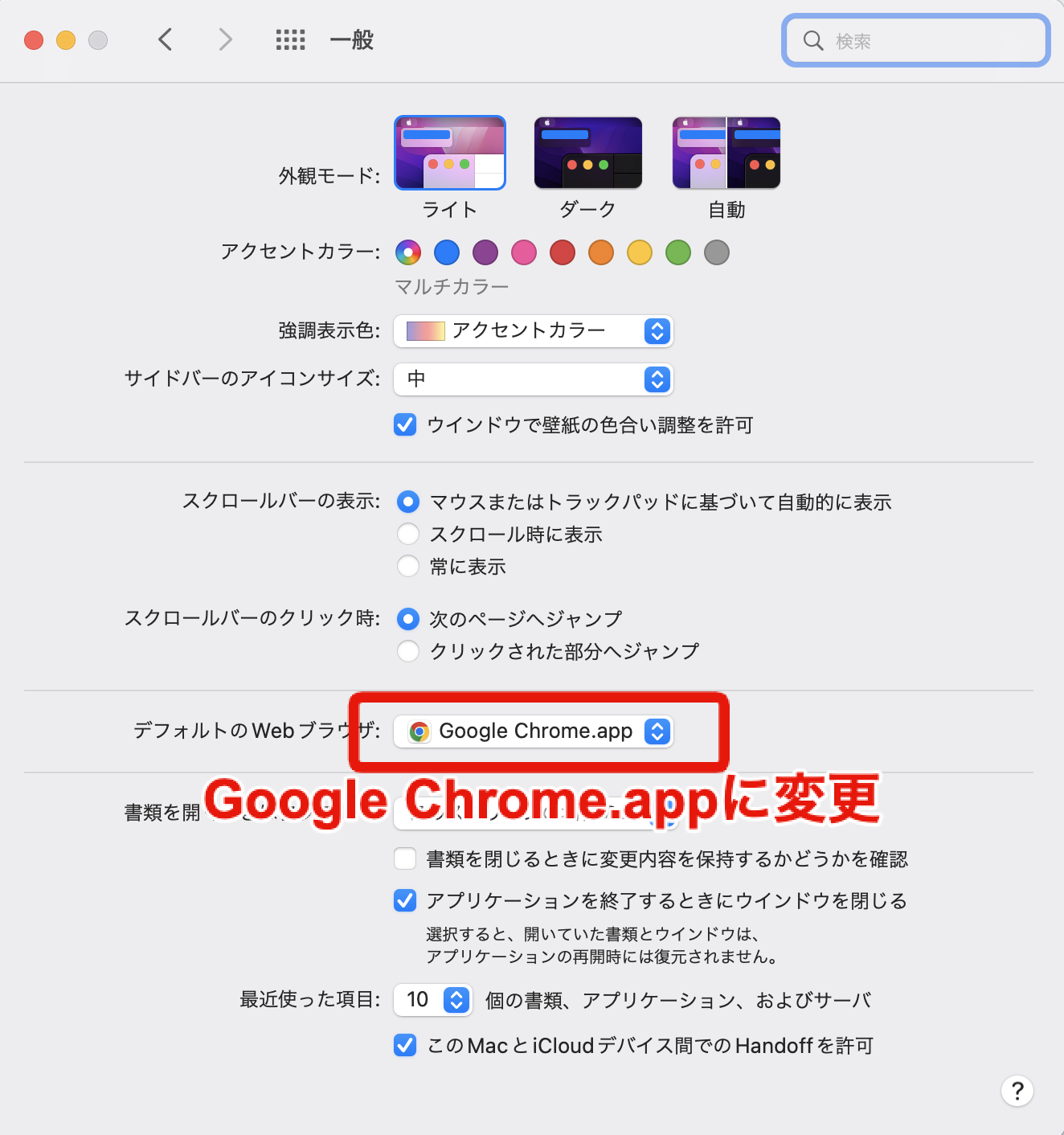
MacOSの場合
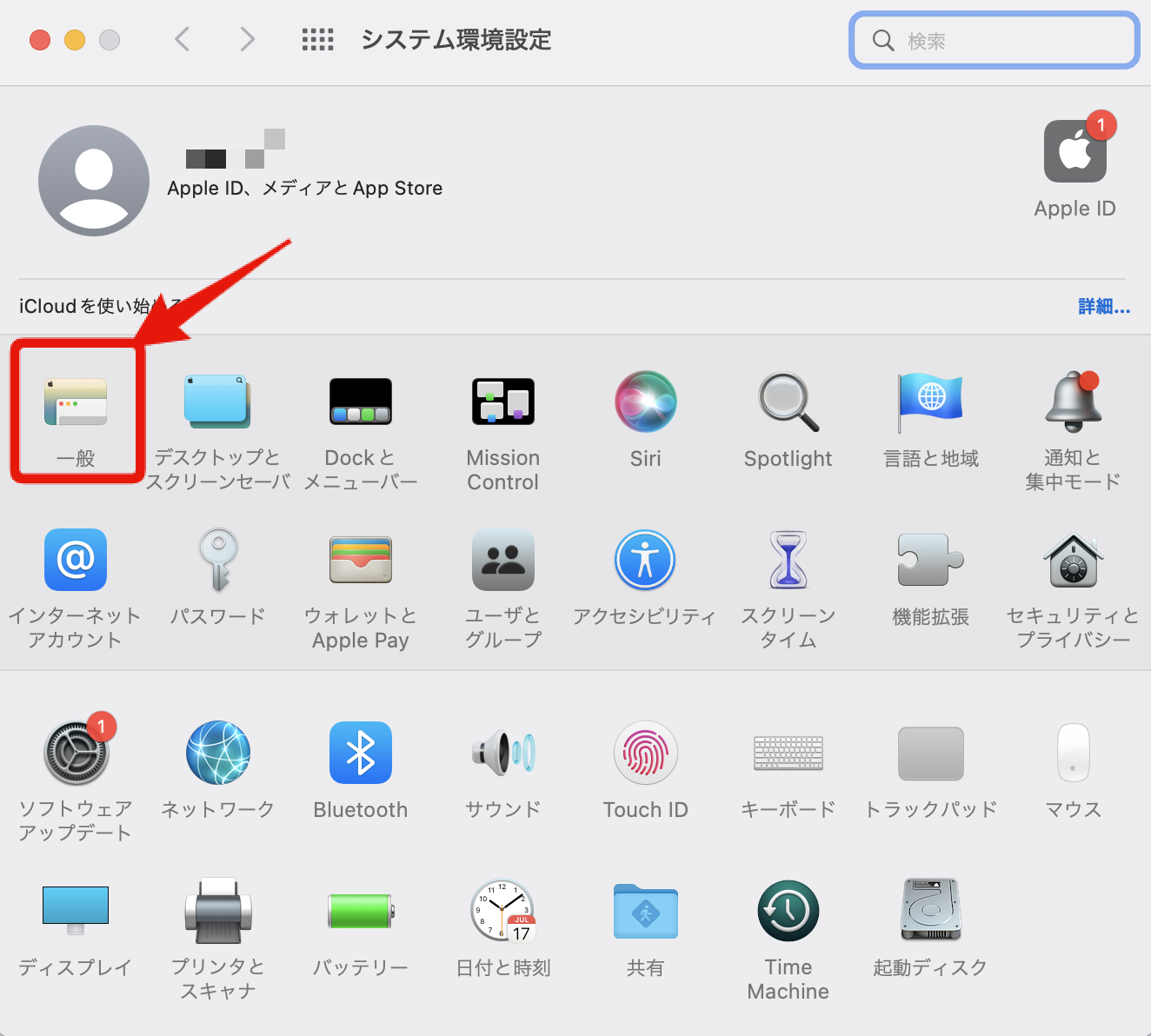
画面左上のAppleロゴ > システム環境設定 > 一般
デフォルトのWebブラウザをGoogleChrome.appに変更
これで、デフォルトのブラウザがChromeに変更されました。
まとめ
- Chromeは、全世界で最も広く利用されているブラウザであり、外国語翻訳やデべロッパーツールが充実し、信頼性とともに他の利用者とのノウハウも共有できる。
- デベロッパーツールは、WebデザイナーやWeb開発者に確認に必要な画面周りの有用な情報を提供する。
- デベロッパーツールには、HTML/CSSの画面デザインを確認する機能、クライアント〜サーバ間のHTTP通信のやり取りを確認する機能などがある。