テクノロジー
2024年11月21日JSONを使ったデータ通信

JSON(ジェイソン)は、データのフォーマットの一つで、Ajaxを用いたデータの送受信によく使われます。JSONを使うことで、JavaScriptのオブジェクト(データ型としてのオブジェクト)を文字列で表現できます。
目次
著者プロフィール
ゴール
JSONとは
JavaScriptオブジェクトとJSON
JSONオブジェクトのメソッド
YouTube動画切り替えプログラムのデータ送信にJSONを使おう
JSONファイルの準備
JSONファイルからのデータの取得
取得したデータを表示する
ボタンをクリックした時に3つの動画情報が切り替わるようにする
解答例コード
解説
まとめ
公式ドキュメント・参考情報
著者プロフィール
IT分野における教育の先駆者として、多くのエンジニアを育成するプログラミングスクールの運営、Web開発やAI研修を行なっています。幅広いレベルの受講生に対して実践的なスキルを提供。生徒の成長を第一に考え、効果的で魅力的な教育プログラムの設計に情熱を注いでいます。
ゴール
- JSONの特徴と使い方が理解できる
- YouTube動画切り替えプログラムをJSONを使用して実装する
JSONとは
JavaScriptオブジェクトとJSON
JSON(JavaScript Object Nonation)(ジェイソン)は、データのフォーマットの一つで、Ajaxを用いたデータの送受信によく使われます。JSONを使うことで、JavaScriptのオブジェクト(データ型としてのオブジェクト)を文字列で表現できます。
以下のようなオブジェクトをJSONにしてみます。
{
name: 'tanaka',
age: 30,
point: [ 1000, 200 ],
address: { prefecture: 'Tokyo', city: 'Shibuya-ku' }
}
JSONにすると、以下のようになります。
'{
"name": "tanaka",
"age": 30,
"point": [ 1000, 200 ],
"address": { "prefecture": "Tokyo", "city": "Shibuya-ku" }
}'
オブジェクトのプロパティ名は文字列となり、ダブルクォーテーションで囲まれます。数値や真偽値、配列はJavaScriptと同様です。JSONは文字列のデータであるため、全体がシングルクォーテーションで囲まれた文字列となります。
JSONオブジェクトのメソッド
また、JavaScriptに用意されている組み込みオブジェクトの中には、JSONを扱うための JSONオブジェクト があります。JSONオブジェクトはネイティブオブジェクトであり、オブジェクトからJSONへの変換や、JSONからオブジェクトへ変換を行うメソッドが用意されています。
JSONへの変換JSON.stringify()
JSON.stringify()メソッドは、JavaScriptのオブジェクトをJSONに変換するメソッドです。
JSON.stringify(object)
実際にJSON.stringify()メソッドを使って変換をしてみます。
JSON.stringify({name: 'tanaka'})
[実行結果]
'{"name":"tanaka"}'
JSONからオブジェクトへ変換JSON.parse()
JSON.parse()メソッドは、JSONをJavaScriptのオブジェクトに変換するメソッドです。
JSON.parse(JSON)
実際にJSON.parse()メソッドを使って変換をしてみます。
JSON.parse('{"name":"tanaka"}')
[実行結果]
{name: 'tanaka'}
このように、JSONを使用することでオブジェクトを文字列にし、再度同じオブジェクトに戻すことができます。このように、再度同じオブジェクトに戻せるような文字列に変換することを シリアライズ といいます。シリアライズをしてくれるライブラリなどには、”Serializer(シリアライザー)”などのような名前がついていることが多いです。
YouTube動画切り替えプログラムのデータ送信にJSONを使おう
前回までに作成したプログラムでは、data.txtの内容を文字列データとして取得してConsoleに表示させているだけでした。
プログラムを改修して、JSONファイルからJSONデータを取得するように変更してみましょう。
JSONファイルの準備
まず、表示したいYouTube動画の情報がすでに書き込まれたJSONファイルを準備していきます。
実際のWebアプリケーションでは、通信先のサーバからデータを取得したり、今回のようにYouTubeの動画を取得したい場合は、YouTubeのAPIを使用してデータを取得したりします。
しかし今回は、JSONを使用したAjax通信のイメージを掴むのが目的のため、表示したい内容がすでに書き込まれたJSONファイルをあらかじめ準備します。
学習用の”ajax_sample”ディレクトリの中に新たにajax.jsonというファイルを作成します。
以下の内容をペーストしておきましょう。
[ajax.json]
[
{
"title" : "株式会社ダイビック代表野呂の想い",
"content" : "なぜプログラミングスクールを作ったのか?原体験をお伝えします!",
"url" : "https://www.youtube.com/embed/Ho1NLq7fpJQ"
},
{
"title" : "DEMODAY 3rd",
"content" : "DEMODAY 3rdのダイジェスト動画を会場のレバレジーズ株式会社セミナールームよりお送りします。",
"url" : "https://www.youtube.com/embed/S9qp7QMCabM"
},
{
"title" : "DICスタジオ",
"content" : "【DICスタジオ】Vol.10 『面接官を唸らせる!』エンジニアの面接対策!",
"url" : "https://www.youtube.com/embed/q1AvJPTrfM4"
}
]
3本のYouTube動画のデータが、配列として用意されています。
それぞれのデータには、プロパティとして動画のタイトルと説明、URLの情報がそれぞれtitle・content・urlというプロパティ名で格納されています。
JSONファイルからのデータの取得
前回までに作成したプログラムは、以下の通りです。
[index.html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Youtube Channel</title>
</head>
<body>
<button id="btn">change video</button>
<style>
#btn {
padding: .8rem 2rem;
text-align: center;
border-radius: 5px;
background: rgba(127,136,182,1);
color: white;
}
</style>
<script type="text/javascript" src="javascripts/ajax_sample.js"></script>
</body>
</html>
XMLHttpRequestのテキストで記述したプログラムを下地に、ajax_sample.jsファイルのプログラムを作成していきましょう。
XMLHttpRequestを使用したAjaxでデータ通信に使われるJSONが使用される場合、取得されたJSONはJavaScriptオブジェクトとしてそのまま使用できます。ですので、JSON.stringify()などのメソッドを使用してJavaScriptオブジェクトに変換する必要はありません。
[ajax_sample.js]
function getData() {
const request = new XMLHttpRequest();
request.onreadystatechange = function() {
if (request.readyState == 4) {
if(request.status == 200) {
console.log(request.response);
}
}
}
request.open("GET", "data.txt"); // --1
request.responseType = "text"; // --2
request.send(null);
}
window.onload = getData;
- まずは
ajax_sample.jsのrequest.open("GET", "data.txt");の部分では、Ajaxの通信先がdata.txtになっているため、新しく作成したajax.jsonに変更します。
request.open("GET", "ajax.json");
request.responseType = "text"では、レスポンスの型をtext形式に設定しています。
今回はリクエスト先がJSONファイルであるため、responseTypeをjsonに変更します。
request.responseType = "json";
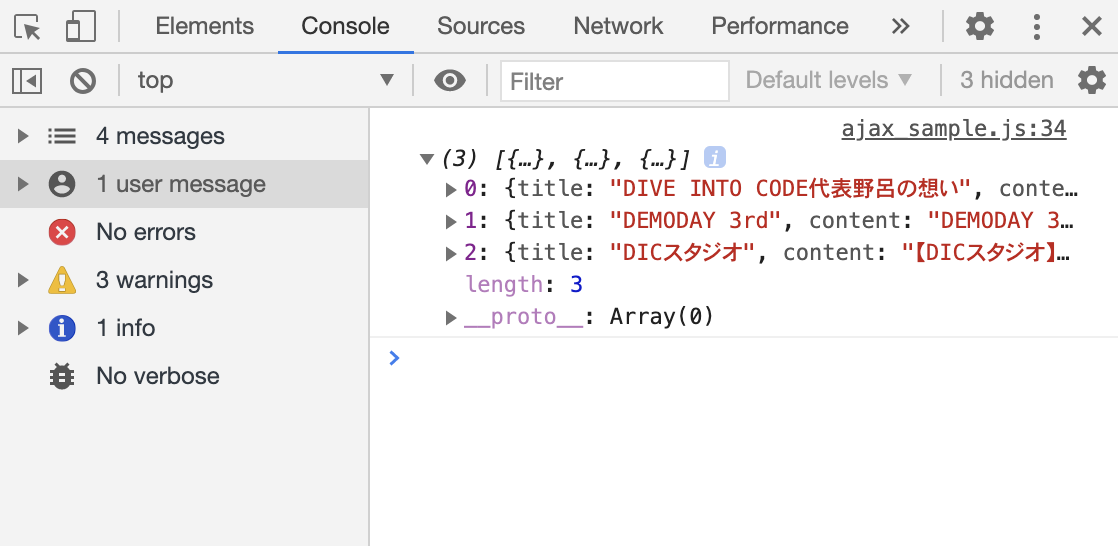
上記の修正が完了したら、実際にajax.jsonの内容がConsoleに表示されるかChromeで確認しておきましょう。
取得したデータを表示する
ajax.jsonの内容を取得することができたら、DOM操作を行いHTMLに表示しましょう。
いくつかの方法がありますが、ここではあらかじめHTMLファイルに表示するエリアの要素を作成しておき、その内容を変更する方法で実装します。この時点でどのように実装すれば良いか見当がつく方は、自分で実装を進めてみましょう。
index.htmlの<body>要素の中に、タイトルを表示するエリアを追加します。
<h1 id="title"></h1>
ajax.jsonから取得したデータには3つのYouTube動画のデータがありますので、まず1つ目の動画データのタイトルを表示してみます。
request.responseで取得したYouTube動画のデータのオブジェクトは、3つのオブジェクトの配列になっています。
1つ目の動画データのタイトルは、以下のように取得できます。
request.response[0].title
このタイトルを、先ほど作成した<h1 id="title"></h1>の中に挿入します。
document.getElementById("title").innerHTML = request.response[0].title;
上記の修正を行うと、以下のようなプログラムになります。
[ajax_sample.js]
function getData() {
const request = new XMLHttpRequest();
request.onreadystatechange = function() {
if (request.readyState == 4) {
if(request.status == 200) {
document.getElementById("title").innerHTML = request.response[0].title; //--修正
}
}
}
request.open("GET", "ajax.json");
request.responseType = "text";
request.send(null);
}
window.onload = getData;
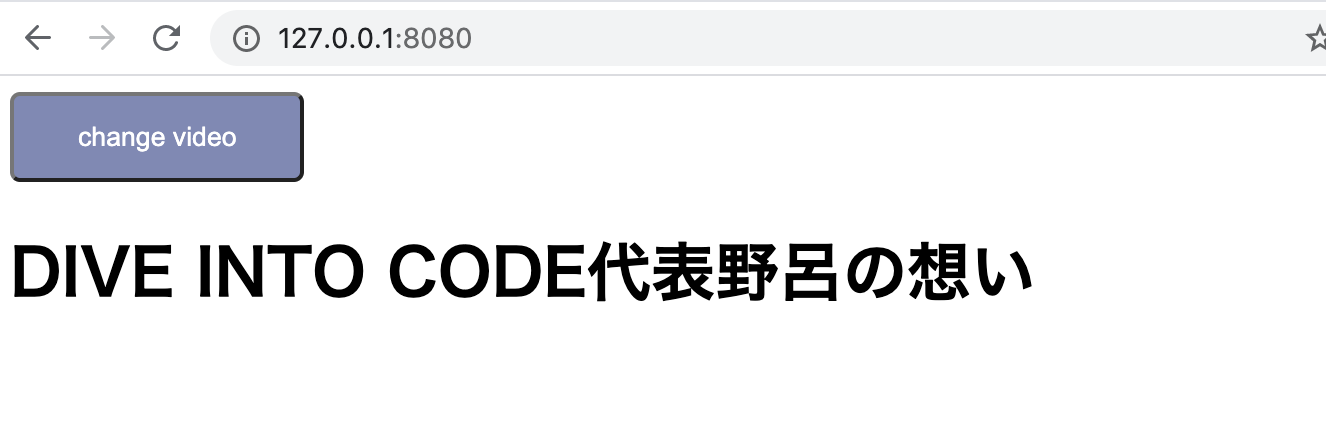
[実行結果]
ボタンをクリックした時に3つの動画情報が切り替わるようにする
サンプルサイトのような動きになるように、以下の要件を満たしたプログラムに改修してみましょう。
要件
- 「change video」ボタンをクリックした時に、初めて1つ目の動画が表示される
- クリックを繰り返すと2つ目、3つ目の動画に切り替わる
- 3つ目の動画の動画のあとはまた1つ目の動画に戻り、1から3の動画が繰り返し表示される
動画を表示させるエリアは<iframe>タグで生成します。
HTMLファイルには、以下のような<iframe>要素を用意しておきましょう。
[index.html]
<iframe id="video"
width="500"
height="300"
src="about:blank"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
></iframe>
<iframe>要素にはさまざまな属性があります。動画のurlを指定する属性はどれなのか、その属性に該当のurlを設定するにはどのようなメソッドを使用すれば良いのか考えて実装してみましょう。
解答例コード
[index.html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Youtube Channel</title>
</head>
<body>
<button id="btn">change video</button>
<!-- 動画のタイトル・説明・表示エリアを用意する -->
<h1 id="title"></h1>
<p id="content"></p>
<iframe id="video"
width="500"
height="300"
src="about:blank"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
></iframe>
<style>
#btn {
padding: .8rem 2rem;
text-align: center;
border-radius: 5px;
background: rgba(127,136,182,1);
color: white;
}
</style>
<script type="text/javascript" src="javascripts/ajax_sample.js"></script>
</body>
</html>
[ajax_sample.js]
let number = 0; //--1
const titleArea = document.getElementById("title"); //--2
const contentArea = document.getElementById("content"); //--2
const videoArea = document.getElementById("video"); //--2
const button = document.getElementById('btn'); //--3
function getData() {
button.addEventListener('click', e => { //--4
const request = new XMLHttpRequest();
request.onreadystatechange = function() {
if (request.readyState == 4) {
if(request.status == 200) {
titleArea.innerHTML = request.response[number].title; //--5
contentArea.innerHTML = request.response[number].content; //--5
videoArea.setAttribute("src", request.response[number].url); //--6
number == 2 ? number = 0 : number++; //--7
}
}
}
request.open("GET", "ajax.json");
request.responseType = "json";
request.send(null);
})
}
window.onload = getData;
解説
まず、準備として、HTMLファイルに動画のタイトル・説明・表示エリアをそれぞれ用意しておきます。
- 何番目のコードを表示するのかの数字を格納する
number変数を用意しておきます。 index.htmlから、動画のタイトル・説明・表示エリアの要素を取得しておきます。これらの要素のように、一度取得したらプログラムの中で使うものは関数の外で定義し、クリックの度に取得の処理が実行されないようにしておくと良いでしょう。<button>要素を取得します。- 3で取得した
<button>要素に、Ajaxを用いたデータ取得と表示処理をクリックした時のイベントリスナとして登録します。 - 取得した動画の配列データのインデックスに
number変数を指定します。さらに、該当のインデックスの動画のタイトル・説明・表示それぞれの情報で、2で取得した要素を書き換えています。 <iframe>要素では、動画のurlを指定する属性はsrc属性のため、属性値を書き換えるsetAttributeメソッドを使用して属性値を変更しています。- 次回のクリック時に次のインデックスの動画を表示するために、書き換えが完了後、
number変数を1つ増やします。もし値が2だった場合は0に戻します。
まとめ
- Ajaxを用いたデータの送受信によく使われるJSONは、JavaScriptのオブジェクトをシリアライズ(再度同じオブジェクトに戻せるような文字列への変換)ができる。
- Ajaxを用いたデータの送受信を行うプログラムでは、最小限のデータ通信になっているかを考える必要がある。